日本語のフォントは数が少ない...という印象がずっとありましたが、近年日本語のフォントの種類も増えています。Googleが提供している「Googleフォント」は無料で、デバイスに依存しないフォントを使うことができ、とても便利なので私もよく使っています。
しかし、日本語のWebフォントは、欧文フォントがアルファベットのみなのに対して登録されている文字数が多く、ファイルサイズが大きいことからページの表示速度が遅くなりかねません。ですのでWebフォントの使い方には注意が必要なのです。
デバイスに依存しないWebフォントとは?
ホームページで使用することができるフォントは、「システムフォント」と「Webフォント」に分けられます。システムフォントはデバイスに元々インストールされている「游ゴシック・游明朝」「ヒラギノ」「メイリオ」などのことを指し、Webフォントはサーバーにアップロードされているフォントのことを指します。
Webフォントの特徴としては、デバイスに依存することがなく、どの端末からみても同じフォントで表示されるということです。もしWebフォントでもシステムフォントでもないフォントをホームページなどで使用すると、そのフォントがインストールされていないデバイスでは違うフォントで表示されてしまいます。
Google FontsやモリサワのTypeSquareではWebフォントが多数提供されています。これらのフォントはWebデザインに使用することができるため、デザインの幅が広がりとても便利です。
しかしWebフォントにはデメリットがあります。デメリットを理解しておかなければSEOに影響を及ぼす場合があります。
Webフォントを使用するメリットとデメリット
Webフォントは近年、フォントファイルの軽量化が進んでおり、より使いやすくなりました。しかし、Webフォントは使用することによるメリットとデメリットがございます。
Webフォントのメリット
- デザインの幅が広がる
- 検索エンジンがテキストを認識できる
- 自動翻訳、音声読み上げに対応
もともとデバイスにインストールされている「システムフォント」は数が少ないのですが、Webフォントを取り入れることで使えるフォントの数が増え、デザインの幅が広がるのがWebフォントを使用する最も大きなメリットだと言えます。
デザイン性の高いフォントを使用することで、ホームページの視覚的な魅力が高められ、内容に興味を持つユーザーが増えるでしょう。
また、システムフォントのみを使用する場合、それ以外のフォントでデザインされた文字は画像化して使用するのが一般的です。画像化してしまうと、検索エンジンが文字を認識することができません。
これまで画像化していた文字をWebフォントに置き換えることで検索エンジンに文字として認識されるためSEO対策が可能になります。さらに、画像では難しい「自動翻訳機能」や「音声読み上げ機能」が、Webフォントに置き換えることで可能になります。これらが対応できることでユーザビリティの向上につながります。
Webフォントのデメリット
- 読み込みに時間がかかる
- 日本語(漢字)に対応しているフォントが少ない
Webフォントを使用するにあたって最も厄介なのが、ファイルサイズが大きく読み込みが遅くなってしまうことがあるということです。
「読み込み速度が遅い」ということはSEOの大前提であるユーザビリティの低下につながります。
読み込み速度が遅い=表示されるまで待たないといけない=待てないから違うサイトに...
となりアクセス数や滞在時間の減少などに繋がります。
システムフォントはもともとデバイスに保存されたフォントを読み込むので時間がかからないのですが、Webフォントは一度サーバーを経由して読み込むためその分時間がかかってしまうのです。
特に、日本語のフォントは「ひらがな」「カタカナ」「漢字」「英数字」「記号」...と、アルファベットのみ対応しているフォントに比べて数がはるかに多く、より読み込みに時間がかかります。
そのため日本語に対応しているWebフォントは、年々増えてはいますがアルファベットのみのフォントに比べて各段に少ないです。ひらがな・カタカナに対応していても、一部の漢字のみしか対応していないフォントも数多くあります。ほとんどの漢字に対応しているフォントはまだまだ少ないのです。
SEOに悪影響を及ぼさない!Webフォントを使うときの注意
Webフォントを使用するにあたって、メリットとデメリットがあるのがわかりました。
とくにWebフォントを使うことで読み込み速度が遅くなってしまうのは避けたいところです...。そのために以下の注意点を守ってWebフォントを使うことをおすすめします。
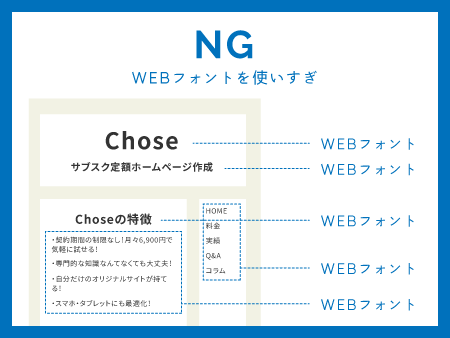
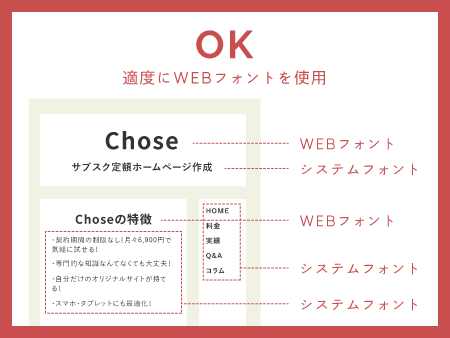
Webフォントは使いすぎないこと!
Webフォントを使用する箇所は一部に留めましょう。全てのテキストにWebフォントを使用してしまうと膨大な読み込み時間を要してしまいます。
たとえば、Webフォントを使うのは見出し部分だけにして、本文はシステムフォントにする、などの工夫をしてみましょう。
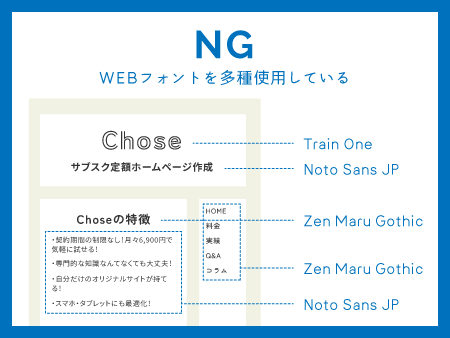
Webフォントを多種使用しない
「使いすぎない」ことと重複する部分がありますが、Webフォントは複数のフォントを使用してしまうと読み込むフォントの種類が増えてしまうため、さらに読み込むための時間が必要となってしまいます。
使うWebフォントは1つに絞ることをお勧めします。
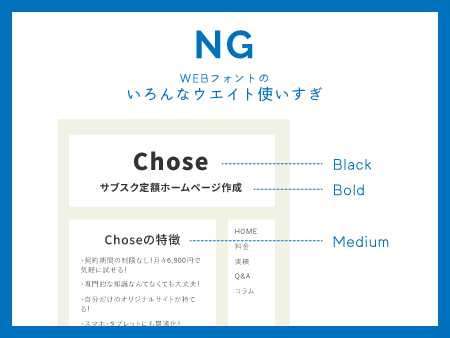
使用するウエイトを絞る
Webフォントの中には、太さ(ウエイト)に種類があるものもあります。日本語のWebフォントの場合は特に、ひとつのウエイトでもファイルサイズが大きいため、必要最低限のウエイトのみを使用することが望ましいです。
Webフォントを使うときは軽量化しよう
Webフォントは一般的にlinkタグをHTMLで読み込んで使用します。しかしその方法では読み込み速度が遅く、ユーザーの離脱の原因となってしまいます。
そのため、ひと手間加えてフォントを圧縮し、HTMLにコードを記述することをおすすめします!以下で詳しく方法を解説します。
Webフォントを軽量化する方法
欧文フォントは登録文字数が少ないためファイルサイズが150KBくらいでおさまるところ、日本語のフォントはひとつのウエイトでも6MBくらいまで大きくなってしまいます。
一般的なlinkタグを使った方法でGoogleフォントを読み込むと、hrefで指定しているURLからフォントデータをダウンロードして、それから表示するためその分の時間を要します。
以下の手順でフォントファイルを圧縮して保存することでNotoSansJPの場合、6MBから6KBまで抑えることができました。
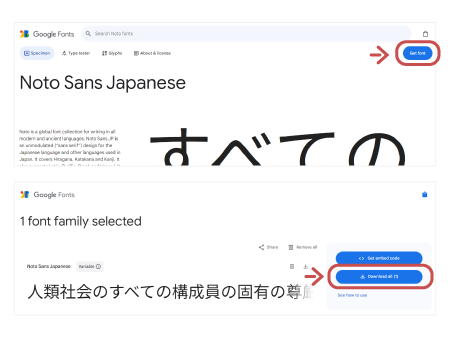
①Webフォントをダウンロード
まずGoogleフォントなどから使用したいWebフォントをダウンロードします。(写真はGoogle fontsでNoto Sans JPを使用します。)
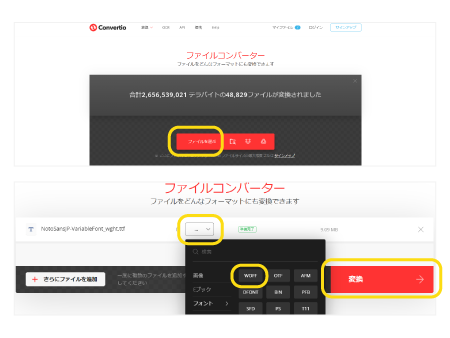
②フォントファイルをWOFFに変換
ダウンロードしたフォントはOTFファイルなので、こちらでWOFF形式に変換し、変換できたファイルをダウンロードします。
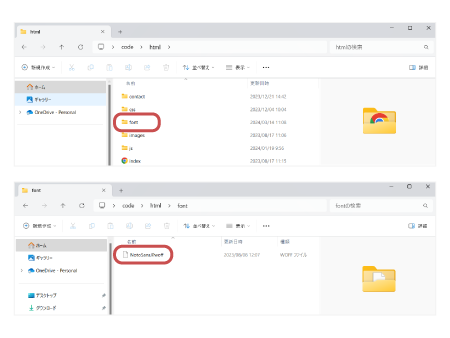
WOFFファイルを任意の場所に配置
変換したWOFFファイルを任意の場所に配置します。このあとHTMLファイルで読み込むため、読み込みやすい場所に配置するのをお勧めします。
上記の画像では、htmlフォルダの直下に「font」フォルダを作成し、そこにまとめています。
フォントファイルを読み込むコードを記述する
HTMLのhead部分に以下のコードを記述します。
=================================
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<!-- 圧縮したWebフォントを読み込む -->
<style>
body {font-family: 'Noto Sans JP', sans-serif;}
@font-face {
src: url("font/NotoSansJP.woff") format("woff");
font-family: "Noto Sans JP";
font-style: normal;
font-display: swap;
}
</style>
<!-- 圧縮したWebフォントを読み込む -->
</head>
=================================
@font-faceの「src」でフォントファイルを読み込み、font-familyを指定します。
font-displayは、フォントファイルが読み込まれていない間に表示する代替えのフォントの指定です。
【まとめ】Webフォントを使うときは「読み込み速度」に注意!
WEBフォントは、数少ない日本語のシステムフォントからデザインの幅を広げてくれるとても便利なものです。しかし、WEBフォントの使いすぎなどによってページの表示速度に影響が出てユーザビリティの低いホームページになってしまえば元も子もありません...
Webフォントを使用する際は、コチラの記事でご紹介したように注意点をしっかりまもり、ユーザーファーストなホームページを心掛けることが最優先ですので意識して取り組みましょう!