Webサイト構築の基本とその仕組み
現代ではパソコン、スマートフォン、タブレットなどのデバイスでWebページが当たり前に閲覧されています。その結果、誰でも簡単に自作のWebサイトで情報発信できるようになりました。
しかし、実際にサイトを作る際、どのような仕組みで画面に表示されるのか、どんな要素で構成されているのかについては、イマイチわからないという方も多いのではないでしょうか?
Webサイトの構造が複雑になると、SEOに悪影響を及ぼすこともあります。
そこで今回は、Webサイト構築の基本を解説していきます。
Webページが表示される流れ
Webサイトは、HTMLやCSS、JavaScript、画像など多種多様なデータで成り立っています。
ユーザーがWebブラウザ(Google Chrome、Safari、Edgeなど)でURLにアクセスすると、ブラウザはデータを表示させるために、対応するWebサーバーに必要な各種データの「リクエスト」を送信します。その後、サーバーはリクエストに応じたデータをダウンロードする「レスポンス」という処理を行い、Webページが表示されるようになります。
つまりWebページは、ブラウザがリクエストし、Webサーバーがそのリクエストに該当するデータをレスポンスすることで表示されるようになるのです。
Webサーバーにデータ存在しないとき
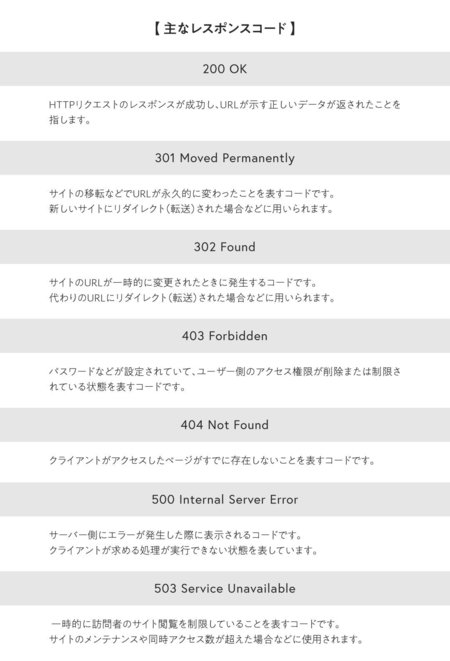
Webサーバーはリクエストしたデータがサーバー上に存在しないときのために、リクエストの結果も返答します。
その結果に応じて、状況に合わせた「レスポンスコード」という番号が振り分けられています。
URLの構造と役割
URL(Uniform Resource Locator)は、ブラウザ上部のアドレスバーに表示されている文字列で、Webページやファイルの場所を表すインターネット上の住所として機能します。
URLは以下の要素で構成されています
スキーム
「http」や「https」といった部分で、通信方法や暗号化の有無を示し、URLはスキームから始まります。
膨大なデータからWebページを取得するのか、メールを使用するのか、ファイルを取得するのかなど、そのURLが何のために使用されるかを表すものです。
「https」はSSL/TLSによる暗号化が施され、データの安全な送信を可能にしています。
SSLについては次の記事でも解説していますので是非ご覧ください。
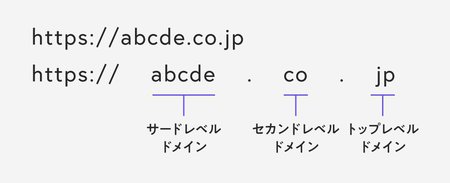
ドメイン名
サイトを識別するための名前の部分です。
ドメインには主に「トップレベルドメイン」「セカンドレベルドメイン」「サードレベルドメイン」の3つの構成要素があります。

トップレベルドメイン(.com、.jpなど)に続くセカンドレベルやサードレベルの部分で、より細かい識別が行われます。
また、wwwなどはサブドメインと呼ばれ、サブドメインが異なる場合はそれぞれ異なるWebサイトとして扱われるため、同一ドメイン内で複数のサイトを運営することも可能です。
パス
ドメインの後に続くスラッシュ(/)以降の部分で、サーバー内のファイルやディレクトリの位置を示します。たとえば「/news/hp/」は「news」フォルダ内にある「hp」に該当するファイルを指しています。
Webサイトを構成するファイル種類
Webページは以下のように様々なファイル群で構成されています。
HTMLファイル
ページの構造やコンテンツ(テキスト、画像、見出しなど)を記述する基本的なマークアップ言語です。通常、拡張子は「.html」または「.htm」となります。
CSSファイル
HTMLで定義された要素の見た目(レイアウト、色、フォントなど)を整えるためのスタイルシートで、拡張子は「.css」で、Webページのビジュアル面を大きく左右します。
通常WebサイトはHTMLとCSSを組み合わせて構築されています。
JavaScriptファイル
文字、画像のアニメーションやスライダーなどページに動きを加えるためのプログラミング言語です。
画像ファイル
JPEG、PNG、GIF、SVG、WebPなどの形式が一般的に使われ、サイト内のビジュアル要素を担います。
動画や音声ファイル
動画は主にMP4形式、音声はMP3形式が広く利用され、これらもサイトに埋め込むことができますが、ファイルサイズが大きくなりすぎないよう注意が必要です。
Webサイトのファイル・ディレクトリ構造の作り方
サイトのファイルが乱雑に配置されると管理が複雑になるだけではなく、検索エンジンがクロールしにくく、ページがインデックスされない可能性があるため、SEOに悪影響を及ぼさないためにも整理されたフォルダ構造が大切です。
また、フォルダ構造がそのままURLに反映される点にも注意しましょう。
以下のポイントに気をつけましょう。
-
不要に長いパスや無意味なディレクトリは避け、シンプルなURLにする
-
空フォルダは作らない
-
日本語や、全角、半角スペースを避け、分かりやすい英単語を使用する
-
フォルダ内にフォルダを作成すると、階層が深くなりURLも複雑になりがちなので、必要最小限に留める。
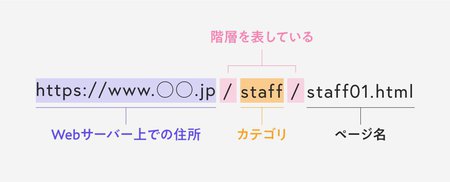
Webサイトを構成するファイルの置き方
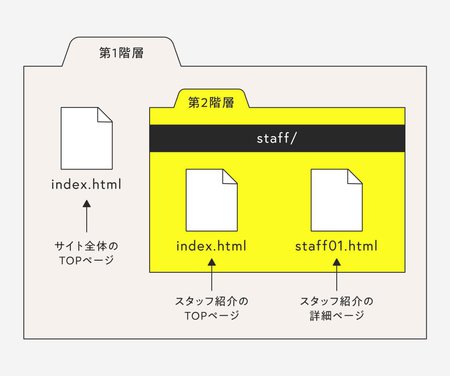
たとえば、企業のWebサイトに「スタッフ紹介」というページがある場合、URLは以下のようになると考えられます。

最初の「https://www.○○.jp」がWebサーバー上での住所となります。
その後ろにある文字列がサーバー内でのファイルの居場所を示しています。
また、各ディレクトリのトップページとして「index.html」を設置しておくと、URL上では省略され、ページが表示されるため便利です。
最後に
Webサイトの基礎知識をしっかりと把握することは、作業を円滑に進めるうえで非常に重要です。自分のサイトに適した構造にすることでSEO対策にもなります。
まずは基本を押さえ、実際に手を動かしながら学んでいくことが成功への第一歩です!