「せっかく書いた記事なのに、全然読まれない...」そんな悩みを抱えているWebライターさんはいませんか?ユーザーの心を掴み、共感を呼ぶ文章を書くためには、確かな文章力が必要です。この記事では、Webライターの文章力を底上げし、読まれる記事を生み出すためのコツを11個ご紹介します!
構成を考える前にリサーチをする
リサーチはWEBライターにとって、読まれる記事の鍵を握る重要なポイントです。正確な情報収集は、ユーザーのニーズを的確に捉えた魅力的な記事を作成する上では欠かせません。
また、リサーチを徹底することで、頭の中で伝えるべき情報を整理でき、執筆時間を短縮できます。具体的には、作成時間の6~7割をリサーチに割くと良いでしょう。
つまりリサーチは、高品質な記事を作成できる上に、時間短縮にも繋がるため、WEBライティングにとって非常に大切な工程になります。
リサーチの方法
狙いたいキーワードで検索してみる
まずは自分でキーワードを検索してみましょう。
検索結果の上位表示にされている記事は、検索エンジンとユーザーの両方から評価されている質の高い記事です。
これらのタイトルや見出し、本文から、ユーザーの悩みや課題、関心事を推測することができます。
サジェスト・関連キーワードを調べる
検索窓にキーワードを入力した際に出てくるサジェストキーワードや、検索結果の下部に出てくる関連キーワードも、ユーザーのニーズを知るための重要な情報です。
また、これらのキーワードを記事に含めることで、検索エンジンからの評価が高まり、より多くのユーザーに記事を見つけてもらうことができます。
「ラッコキーワード」などのキーワード調査ツールを使用するのもおすすめです。
最初に結論を書く
WEB媒体の記事を読むユーザーは、結論だけを求めている場合がほとんどです。結論を最初に示すことで、読者の期待に応え、最後まで読み進めてもらうことができます。
WEBライティングに効果的なSDS法やPREP法を紹介しているこちらの記事もぜひご覧ください。
誰にでも伝わる言葉を使う
誰にでも理解できる言葉を使うことで、ユーザーににストレスがかからず、最後まで読み進めてもらうことができます。
やむを得ず専門用語を使用する場合は、説明を加えるなど工夫して、より多くの人に理解してもらえる文章を心がけましょう。
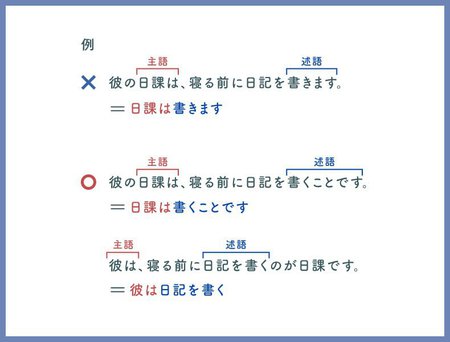
主語と述語のねじれに気を付ける
主語と述語のねじれとは、文章の主語と述語がうまく結びついていない状態のことです。複雑な文章を書こうとしたときに起こりやすいミスで、文章の意味が分かりにくくなってしまいます。
文章をスムーズに読んでもらうために、主語と述語の関係を意識しながら、文章全体の流れを把握して、主語と述語のねじれを防ぎましょう。
1文を長くしすぎず、1文につき主語を1つにするのがポイントです。
句読点や「てにをは」を適切に使う
質の高いコンテンツを作成するには、句読点や「てにをは」を適切に使うことも重要です。
句読点
句読点も、ユーザーが読みやすい文章を書くための重要な要素です。
また、ユーザーだけでなく検索エンジンが文章の構造を理解する上でも重要な要素なので、適切な句読点の配置は、SEO対策にもつながります。
句点は文末に打ち、読点は文章を音読した際に息継ぎをする場所や、長い主語の後、複数の単語を区切る際に打つと読みやすい文章になります。
読点の位置によっては、違う意味に捉えられてしまうため注意しましょう。
てにをは
「てにをは」は、日本語の言葉と言葉を繋ぐ大切なパーツです。
どれを使うかによって、文章の意味やニュアンスが大きく変わります。
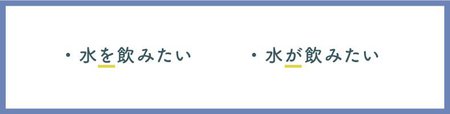
「を」と「が」の使い分け
「が」を使うと、主語が強く強調され、より切実に水を欲しがっているように感じられます。「を」を使うと、目的語が強調され、行動の対象に焦点が当たります。
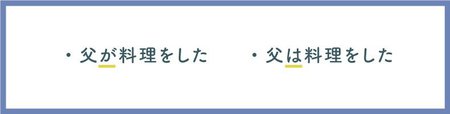
「が」と「は」の使い分け
「が」は、文の主語を強調し、その主語に焦点を当てます。「は」は、文全体の中で特に伝えたいことを強調する働きがあります。
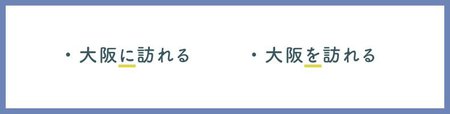
「に」と「を」の使い分け
「に」は、ある場所へ移動したり、ある状態になったりすることを表します。一方、「を」は、ある場所やものを対象として何かをすることを表します。そのため、「に」を使った文は、目的地ではなく、ただそこにいるというニュアンスが強くなります。
「てにをは」の使い方を間違えると、不自然になったり、伝えたかったことが相手に伝わらないことがあります。音読や他の人に確認してもらうなどのチェックで、誤用を防ぎましょう。
適度に改行を入れる
WEB上の記事が読まれるのは、ほとんどの場合がスマホです。
文章中に改行が全くない文章は、画面内が文字で埋まった読みづらい記事になってしまいます。
そのため、内容に沿った箇所で適度に改行を入れると、スマホでもきれいに見れる記事になります。目安は1~3文に1度の改行です。また、行間を開けたり、段落をつくるのも有効です。
同じ言葉や文末表現を繰り返さない
1文に同じ単語が繰り返されていると、内容が分かりづらく、稚拙な印象になってしまいます。文末表現も3回以上同じ表現を繰り返している場合も同様です。
同じ単語が重複していた場合、片方の単語を削ったり、言い回しを変えたりしてみましょう。

また、同じ文末が続いてしまった場合も文章の順番を入れ替えたり、動詞を名詞に変えるなどして改善するようにしましょう。
適切な長さのタイトルや文章を書く
記事のタイトルと本文は、簡潔にまとめることが大切です。長すぎる文章は読者に好まれず、離脱の原因となります。しかし、短すぎても稚拙なイメージを与えてしまうため、タイトルは約30文字、文章は1文につき約60文字を目安にしましょう。
表記ゆれに注意する
「猫」と「ねこ」、「パソコン」と「PC」、「インターネット」と「ネット」のように、漢字とひらがな、カタカナや略語など、同じものを指しているにもかかわらず表現が異なっていることを表記ゆれといいます。
こうした表記ゆれは、文章を読む際にストレスを生み、SEOにも悪影響を及ぼすため、WEBライティングをする前に表記のルールを決める、もしくはツールを使用しましょう。
写真やイラスト、図などを活用する
Webコンテンツはテキストだけでなく、ビジュアル要素も重要です。
写真やイラスト、動画など多様なメディアを組み合わせることでユーザーを引き付け、より情報を伝えられます。

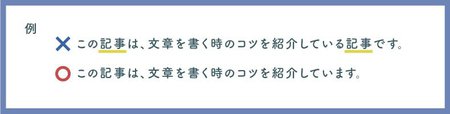
NG例を出すときは、解決方法も伝えてユーザーに寄り添う
そのためNG例だけでなく、どうすれば問題を解決できるのか、具体的な解決策も一緒に伝えることでユーザーの満足度を高めることができます。
文章を読み返して、誤字脱字や違和感がないかを必ずチェックする
誤字脱字は、コンテンツの品質低下だけでなく、SEOにおいてもペナルティを受ける可能性があります。また、情報を正確に伝えるためにも、誤字脱字のチェックは不可欠です。
よくあるミス
- スペルミス
- 誤変換
- 表記ゆれ
- 送り仮名
- ら抜き言葉
- ひらがなの脱字
誤字脱字チェック方法
- 時間をおいてから読み直す
- 校正ツールを使う
- 音読する
- 他の人にも確認してもらう
まとめ
WEBライターは、ユーザーのことをよく理解し、シンプルで分かりやすい記事を書くことが大切です。
しかし簡潔すぎるものは飽きられてしまうため、写真やイラストなどを活用して、離脱されない記事を心がけてコンテンツを作成し、完成後も誤字脱字など読みづらい箇所が無いようにしっかりとチェックしておきましょう。