デザインを制作するにあたって重要なトンマナ。
「耳にしたことはあるけれど、詳しくはわからない...」「トンマナって必要なの?」
そんな方も多いと思います。
トンマナを設定することで、デザインに一貫性が持てたり、効率化が期待できたり、あらゆる場面で重要な役割を果たします!
ではここからは、トンマナについて詳しく説明します!
デザインにおけるトンマナとは?
トンマナとは、色調などを意味する「トーン(tone)」と様式や作風を意味する「マナー(manner)」を略した言葉です。
簡単に説明すると、制作を始める前に、ターゲットやコンセプトなどの情報を整理してデザインにおいてのルールを決めることを言います。
トンマナはデザインに一貫性をもたせることを最も大きな目的として設定します。
トンマナを設定するメリット
トンマナを設定することで、企業や制作者側、ユーザー側それぞれにメリットがあります。
制作者、企業にとってのメリット
デザインを制作するにあたって、最初にトンマナを設定しておくことで、その後の同じ商品や企業、サービスなどのデザインをつくるときに、色やフォントなどのデザイン決めに取られる時間が必要なくなります。
ユーザーにとってのメリット
トンマナを設定することで、商品や企業、サービスなどとユーザーがもつイメージを一致させることができます。
たとえば、商品のロゴとパケージ、その商品を紹介するホームページで同じ色を使うことでユーザーは商品を覚えやすくなったり、一目見ただけで何の商品なのかがわかったりできるようになります。
トンマナの設定方法・決めるときのポイント
トンマナを設定するときの手順とそれぞれのポイントについて説明します。
今回は例として、「落ち着きがあり仕事などの作業も出来るカフェのWEBサイトデザイン」でトンマナを考えてみます!
①ペルソナでターゲットを明確にする
まずはターゲットが明確でなければトンマナは決められません。
例えば性別だけ絞ったとしても、何歳くらいなのか、どんな人なのかが全く想像つきません。
ペルソナでよりターゲットの詳細をはっきりしておくと、トンマナを考えやすくなります!
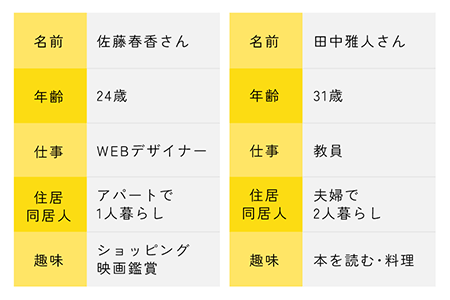
今回はターゲットの性別を絞らず、それぞれでペルソナを作成しました!
ペルソナでターゲットを明確にすることで、今回トンマナを設定するカフェの想像がしやすくなりました。
②ペルソナをもとに5W1Hで情報を整理する
ターゲットが明確になったら、次は情報の整理です。
トンマナを設定するにはさまざまな情報を扱うため、必要な情報が漏れてしまったり、必要以上に時間がかかってしまうこともあります。
そんなときには、情報を整理するときに使用するフレームワーク「5W1H」を使いましょう!
5W1Hとは
情報を、Who(誰が)・What(何を)・When(いつ)・Where(どこで)・Why(なぜ)・How(どのように)に分けて整理するフレームワークのことをいいます。
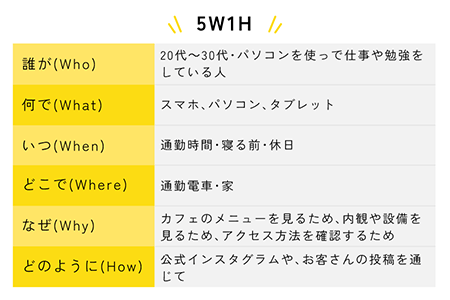
ではさきほどのペルソナを参考にして、どんな人に、いつ、どのようにしてカフェのWEBサイトを見てもらうかの情報を整理してみましょう!
5W1Hで情報整理をすることで、ターゲットがなんのために、何を使ってWEBサイトを見るのかなどの詳細が明確になりました!
③整理した情報にトンマナを合わせる
ターゲットを明確にさせ情報の整理ができたら、やっとトンマナを設定していきます!
どのようなユーザーが、何の情報を求めてWEBサイトを見るのかなどの情報が整理できたことで、正確にトンマナを設定できるようになります。
トンマナを設定するときに意識するポイントの代表的な3つをご紹介します!
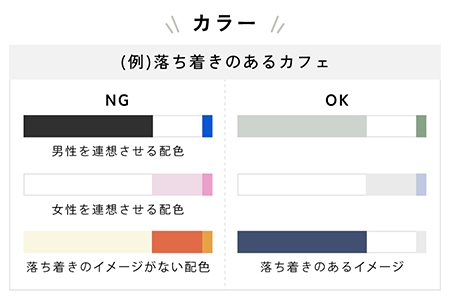
⑴カラー
カラーは印象を左右させる最も重要なトンマナです。
カラーは基本的に、ベースカラー70、メインカラー25、アクセントカラー5にあてはめるとバランスのいい配色が完成します!
今回の例のターゲットは男女ともにあてはまるので、男性にも女性にも偏らないデザインを制作する必要があります。
また、落ち着きがあるカフェを連想させるためにポップな配色は避けた方がよさそうです。
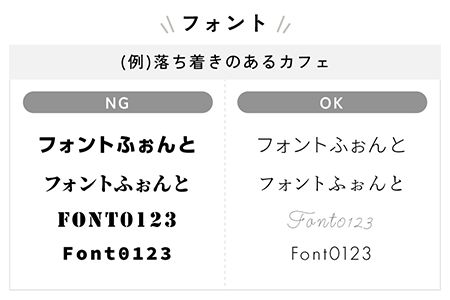
⑵フォント
フォントは主に、ゴシック体、明朝体のどちらかに別れた後、太さやサイズ、行間や字間でも印象が変わります。
ゴシック体は線の太さが均一のため、小さかったり遠くからであっても読みやすいのが特徴のフォントで、シンプルでモダンな印象を与えます。
一方明朝体は縦線と横線で太さが違い、はらいの部分は徐々に細くなり、止めの部分は三角の山があるためゴシック体とくらべて動きがあるのが特長です。そのため明朝体は優雅的や上品的な印象を与えます。
また、フォントは太さによって印象が大きく変わります。
太ければ力強さやインパクトなどの男性的な印象を与え、細いフォントは華奢で繊細な女性的な印象を与えます。
今回の例は「落ち着きのあるカフェ」です。
落ち着きを演出するために、力強い印象を与える「ウェイトの太いフォント」よりも、優しくナチュラルな「細めのフォント」の方がよさそうです。
⑶イラストや写真
デザインにイラストと写真どちらを多く使用するかどうかも重要です。
たとえば観光サイトの場合、写真を多く・大きく入れることで、どんな場所なのか一目でわかるためユーザーに伝わりやすく、より効果的なホームページになります。
また、幼稚園や保育園、小児科などのホームページの場合、イラストを多く入れたほうが"子ども"を連想しやすくなります。
イラストを使う場合は、作者や素材サイトがバラバラだとまとまりのない印象を与えてしまうため、イラストのテイストを合わせることも重要です。
今回の例の場合、カフェの落ち着いた内装をユーザーに伝えたいので、写真はたくさん入れたほうが効果的であると考えます。
イラストは、WEBサイトのテーマカラーに合わせて浮かないように、装飾程度で入れてみても良いかもしれません。
例の落ち着きのあるカフェのWEBサイトにイラストを入れる場合は、濃い色や太い縁のものを避けて、細めで手書き風のイラストを使用すると馴染みやすくなります。
おわりに
いかがでしたか?上記以外にもトンマナに気を付けるうえで必要なポイントはたくさんありますが、代表的なものを紹介してみました!
トンマナを決めておくことで、目的やイメージがはっきりして統一感があり効果的なデザインをつくることができます。
デザインを始める前にひと手間加えることでよりよいものが出来るので、是非参考にしてみてください!