Google fontsはGoogleが提供している無料のWebフォントサービスです。
コードをコピペすればWEBデザインにも使用できる優れモノです。
今回は、よく使用する定番のGoogleフォントから少し変わったデザインのフォントまで幅広くご紹介します。
ゴシック体
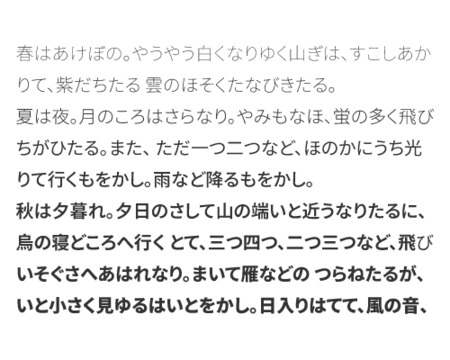
【定番】Noto Sans JP
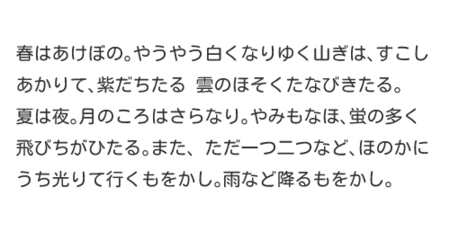
Noto Sans JPはAdobeとGoogleが共同開発した日本語フォントで、Adobeからは「源ノ角ゴシック」、Googleからは「Noto Sans JP」としてリリースされました。
Noto Sans JPはウェイトが10種類と豊富であることからよく使用されるフォントです。また、癖がなく可読性に優れているため、幅広いデザインに馴染みます。
「とりあえず日本語のフォントならNotoSansJPを使っておけば間違いない」といった感じで使用できます。
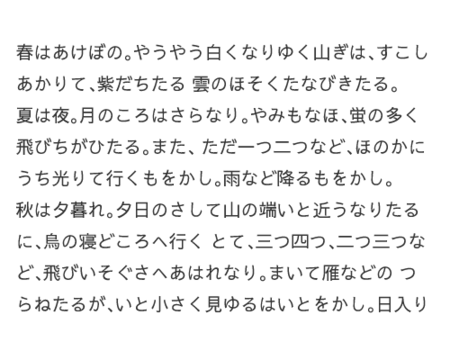
Sawarabi Gothic
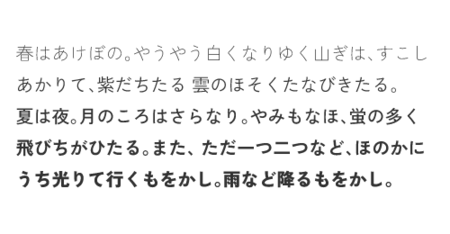
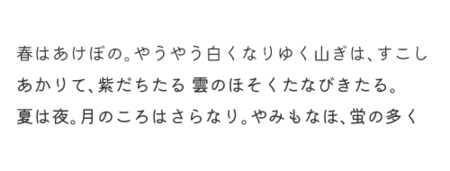
さわらびゴシックはNoto Sans JPと同様、スタンダードなフォントで長文やフォントサイズが小さい時でも可読性に優れた日本語フリーフォントです。
Noto Sans JPと違ってウェイトはRegularのみですが、文字量が多いとき、読みやすく見せたいときにはおすすめのフォントです。
【おすすめ】Zen Kaku Gothic New
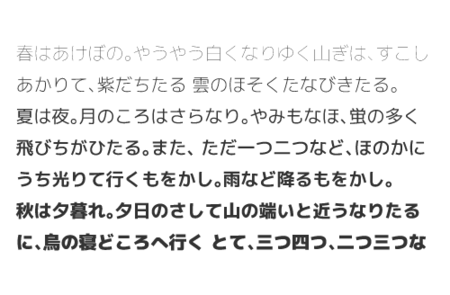
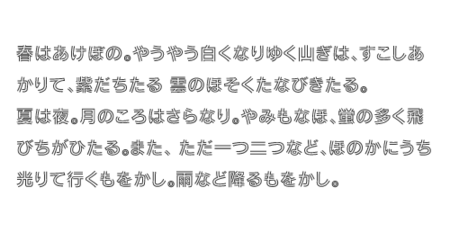
Zen Kaku Gothic New(ZEN角ゴシック)は、ストレートなラインが特徴的な、使いやすく読みやすいフォントとして設計されたスタンダードなフォントです。ウェイトは5種類あるため使い勝手がよく、シャープで角ばった線は堅実な印象を与えます。さらにひらがなはやや小ぶりになっているため上品な印象もあります。
M PLUS 1p
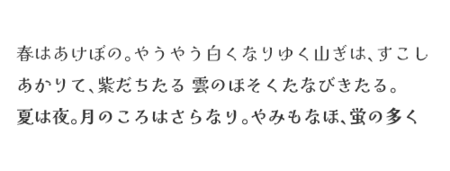
M PLUS 1pは、7種類のウェイトをもった日本語フリーフォントです。Noto Sans JPなどのスタンダードなゴシック体フォントと比べると、文字の線の太さに強弱がほとんどなく、丸みがあってコロっとした印象があります。若干癖があるため、アクセントをつけたい時使えるフォントです。横に広いフォントですので、長文に使用する際には注意が必要ですが、ポップなデザインにはぴったりのフォントです。
明朝体
【定番】Noto Serif JP
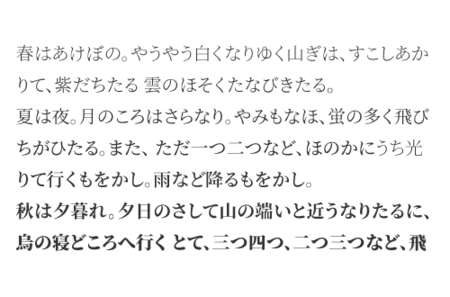
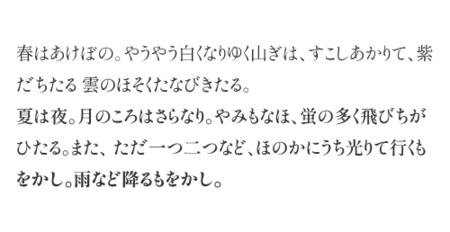
Noto Serif JPは、Noto Sans JPと同様に、AdobeとGoogleが共同開発した可読性に優れたフォントです。スタンダードな明朝体ですがやや丸みを帯びており、上品で親しみやすい印象があります。定番の日本語明朝体フォントでよく使用されるフォントです。
Sawarabi Mincho
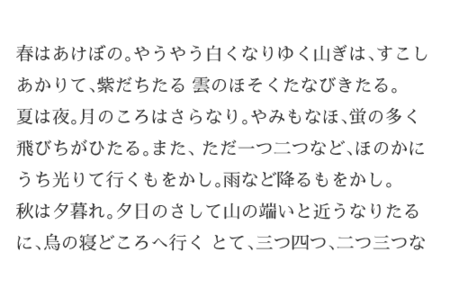
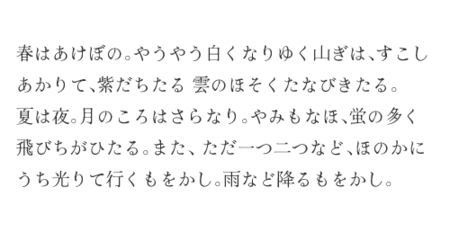
さわらび明朝は、さわらびゴシックと同様、長文にも適したスタンダードな明朝体フォントです。Noto Serif JPよりも線の太さの強弱が大きく、丸みがある柔らかいタッチが特徴です。ウェイトはRegularのみですが、程よい太さで安定感があり、様々なデザインになじみやすいフォントの1つです。上品な印象や、柔らかい印象を与えたい時におすすめです。
【おすすめ】Shippori Mincho
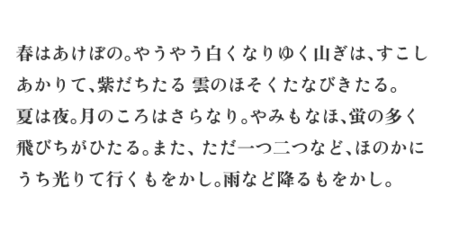
しっぽり明朝は、細い筆先で書かれたような柔らかい印象のあるフォントです。細く流れるような線で、他の明朝体よりもより上品さがあります。
全体的に線が細いため長文には適しませんが、見出しやフォントサイズが大きい箇所にポイントで入れるとちょうどよく、スタイリッシュで優しく、信頼感のある印象になります。
【おすすめ】Hina Mincho
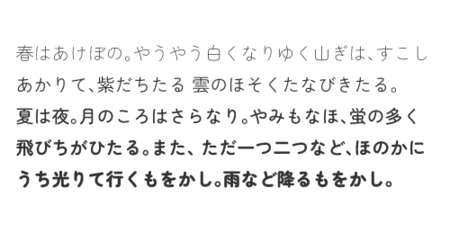
ひな明朝は名前の通り、ひな人形のような古風で品がある印象のフォントです。文字の交差している部分には墨だまりが出来ているところが伝統感を出しており、丸みを帯びた形状で優しくかわいらしい雰囲気があります。
和風なデザインや伝統感を伝えたいとき、優しくかわいらしい印象を与えたいときにはちょうどよいフォントです。
Zen Antique
ZENアンチックは、シンプルですが線が太めで独特なウェイトで力強さのある明朝体フォントです。太さの強弱が大きいためずっしりとした重たさがあり、他の明朝体のような優しく柔らかい印象よりも、堅実さやカッコよさを与えたいときに適しています。
丸ゴシック体
【定番】Zen Maru Gothic
ZEN丸ゴシックは、角に深い丸みのある、ソフトでナチュラルな印象を与える丸ゴシック体です。かわいらしい印象があり、親しみやすさややさしさを与えたいときに適したフォントです。ウェイトは5種類あり、細くても太くても読みやすいため、よく使用されるフォントの1つです。
【おすすめ】Kiwi Maru
キウイ丸フォントは、レトロな雰囲気を感じさせる丸ゴシック体で、仮名文字が漢字と比べてやや小さくなっており読みやすくデザインされています。角の丸みや線の太さ、手書きのような曲線があたたかみを感じさせます。個性的な印象がありつつ可視性にも優れているためとても使いやすく、デザイナー人気のフォントの1つです。
Kosugi Maru
小杉丸フォントは、モトヤ社によってデザインされたモダンな丸ゴシック体です。懐が広めのデザインでスタイリッシュな印象がありますが、直線的ですっきりとした印象から、Noto Sansが登場するまではスマートフォンでも目にすることが多かった非常に読みやすいフォントです。
デザイン体
Train One
日本語のデザイン体はかなり少なく、さらに漢字まで使えるものは限られています。そんな中、一部の漢字で使用できないものもありますが仮名と漢字が使える日本語のデザイン体がトレインワンです。
英語もオシャレなデザインなので、英語と日本語が混在している文章に使いやすいですね。
ただデザイン体は複雑で読みづらさがあるため、ちょっとした見出しやあしらいに使用することをおすすめします。
Kaisei Decol
解星デコールフォントは文字の先端に丸いうろこがあしらわれたユニークなフォントです。ひらがなだけでなく、一部の漢字も対応しているのがありがたいですね。個性的なフォントではありますが、あしらいが派手すぎないため意外と読みやすい特徴があります。視線を集めたい見出しにぴったりです。
デザインから与えたい印象を考えてフォントを選びましょう
日本語のフォントは数が少なく、同じものを使いがちになります...。しかしずっと同じフォントを使っていてもつまらないですよね。Googleフォントで提供されている無料のフォントは可視性に優れていて長文にも適しているものが多く、WEBデザインに適しています。
ターゲットに効果的な印象を与えられるようなデザインをするために、いろんなフォントを試してみましょう。